Noin vuosi sitten WordPress alkoi lähestyä käyttäjiään ilmoituksella uudesta muokkaimesta – Gutenbergista. Testailin kyseistä muokkainta heti sen tultua julki. Odotukseni sen suhteen eivät olleet korkealla, eikä myöskään lopputulema antanut aihetta riemuun.
Aika on kuitenkin näyttänyt, että uusi muokkain on ”se tulevaisuuden juttu”, varsinkin kun ACF (Advanced Custom Fields -lisäosa) sai tuen ns. blokkieditoriin versiosta 4.8 alkaen keväällä 2019. Tuon jälkeen ajatuksena oli oman saitin koko remontti siten, että tekninen sisältö siirretään uuden muokkaimen alle ja muutoinkin rempataan sivuston ulkoasu ja tekstisisältö.
Miksi uuteen muokkaimeen päädyttin?
Vanha sivusto käytti pääsääntöisesti ACF:n ”Joustavaa sisältöä”, jonka käyttötapa on periaatteeltaan sama kuin uudessa Gutenberg-muokkaimessa, mutta tietyin rajoituksin. Vanhassa systeemissä joustavan sisällön ja perussisällön (vanha editori) yhdistäminen oli periaatteessa mahdotonta, mutta erillisen sivupohjan rakennuksella näitä kahta sisältötyyppiä pystyttiin hyödyntämään samalla sivulla.
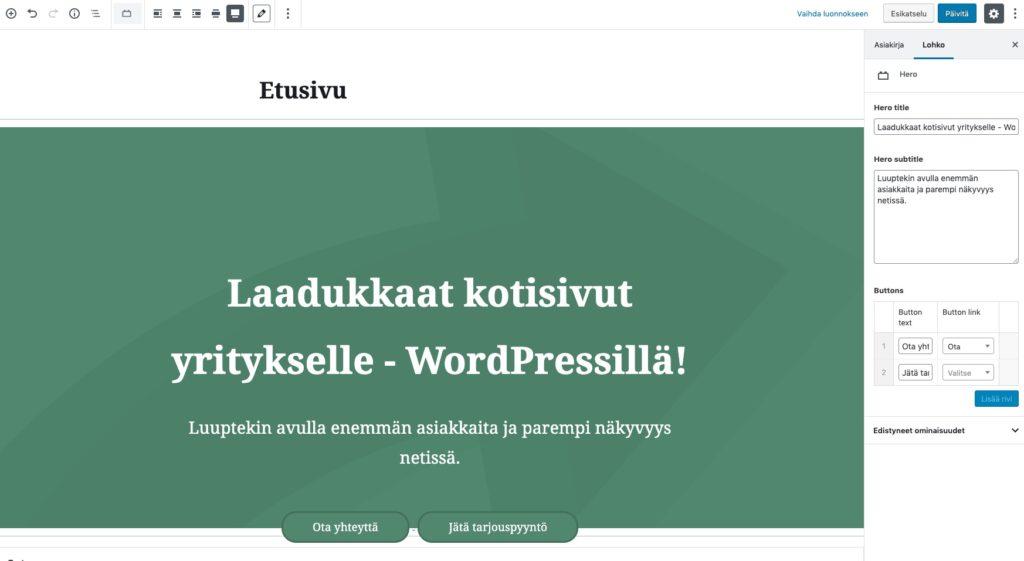
Uudessa Gutenberg-muokkaimessa saatiin yhdistettyä kaikki WP-coren mukanaan tuomat sisältölohkot, sekä kaikki täysin itse räätälöidyt lohkot. Tämä antaa sisällön luomiseen huimasti lisää joustavuutta ja helppoutta. Esimerkiksi nappulat saadaan luotua suoraan Gutenberg-muokkaimessa, joten ei enää tarvitse käyttää vanhanaikaista shortcode-viritystä. Lisäksi elementtilohkoja voi monistaa (periaatteessa good old copy paste, ai että on kätevää)!
Lisäksi back end -puoli on mahdollista räätälöidä samannäköiseksi kuin front end, tämä tosin vaatii jonkin verran lisäkoodia back endin tyylittelyyn (eikä tätä tarjota normaalisti asiakasprojekteihin).
Back end = miltä sivu näyttää hallinnassa
Front end = miten loppukäyttäjä näkee sivun

SUMMA SUMMARUM: periaatteessa uusi Gutenberg mahdollistaa täysin räätälöidyn pagebuilderin luomisen. Eli voit määritellä haluamasi lohkot (blokit), koodata ne valmiiksi, ja tämän jälkeen käyttää niitä täysin vapaasti omilla sivuillasi.
Kätevimmin monimutkaisten blokkien koodaus onnistuu ACF:llä. Olen kuitenkin käyttänyt myös Create guten block työkalupakkia, jolla saa suhteellisen kivuttomasti tehtyä uusia blokkeja (developer alert!! Reactin perusteet täytyy osata hallita).
Gutenberg tarjoaa WP-coren mukana käteviä ja hyödyllisiä UI-elementtejä, joita käytetään hyödyksi uudella saitilla. Toki WP-teemaan tarvitsee ensin tehdä tuki näille. Valmiit elementit ovat nähtävissä täällä. Huom! kaikki UI-elementit löytyvät valmiiksi tyyliteltynä Luuptekin pohjateemasta.

Tekstit ja ulkoasu uusiksi
Yhtenä isona teemana uudessa sivustossa oli täysremontti ulkoasuun ja tekstisisältöihin. Ulkoasu vanhassa oli ”ihan ok” ja tekstisisältö oli suhteellisen suppea (ei hyvä Googlen kannalta).
Ulkoasu suunniteltiin alusta loppuun uusiksi ja myös tekstisisältöihin panostettiin paljon entistä enemmän. Ulkoasun suunnitteluun käytettiin ilmaista Adoben XD -ohjelmistoa, jolla saatiin pääpiirteittäin piirrettyä uusi ulkoasu. Samaan dokumenttiin pystyttiin kätevästi suunnitella uusi tekstisisältö tärkeimmille sivuille. Lopputuloksena saatiin entiseen verrattuna moninkertainen, ja toivottavasti myös tulevaa asiakasta hyödyntävä tekstisisältö, jota Google osaa arvostaa käytettäessä tiettyjä hakusanoja.
Tekstisisällön lisäksi myös ulkoasu koki melkoisen muutoksen. Vanhat värit haluttiin säilyttää, ja nyt Luuptekin vihreä brändiväri on hallitsevana väriteemana koko saitilla. Tummaa brändiväriä löytyy sivun footerista. Ulkoasuun suunniteltiin hieman kaarevuutta, jolla saatiin aiempi tylsähkö suorakulmainen ilme raikkaammaksi. Grafiikat uudistettiin kokonaan, ja muun muassa omistajista laitettiin (alun pienestä vastustuksesta huolimatta) kuvat sivustolle.
Selkeämpi rakenne ja enemmän kehotteita
Sivuston rakenne uudistettiin myös lähes kokonaan. ”Palvelut”-osio poistettiin, ja sen sijasta valikkoon toteutettiin kaksi pääpalvelua: Kotisivut ja Verkkokaupat. Muut palvelut (esim. sivuston ylläpito) löytyvät sivustoa selaamalla. Tähän oli syynä se, että pääpalvelut ansaitsivat suuremman osan sivustolla, eli ne haluttiin saada paremmin esiin. Muutoinkin kotisivuja ja verkkokauppaa saadaan nyt mainostettua painikkeiden avulla suhteellisen hyvin koko sivuston laajuisesti.
Myös tarjouspyyntösivua haluttiin saada paremmin esiin, koska sen rooli asiakkuuksien hankinnassa on tärkeä. Tarjouspyyntösivun kautta saadaan vastaanotettua kaikki tärkeät tiedot varsinaista tarjousta silmällä pitäen. Tarjouspyyntö- sekä yhteystiedot-sivuja ”mainostetaan” myös varsin aktiivisesti koko sivuston laajuisesti.
Tulokset ja statsit
Lopputuloksena saatiin aikaiseksi moderni ja uusia asiakkaita paremmin houkutteleva sivusto. Toteutettaisiinko sinunkin firmallesi jotain vastaavaa?
Tunteja uhrattu: kymmenittäin
Hikeä vuodatettu: kuin hellepäivänä
Pepsiä nautittu koodailun ohessa: niin paljon, että hamppilääkäri sanoo hyihyi
