Oletko koskaan laittanut julistetta huoneesi seinälle? Entä jos yrittäisit laittaa saman julisteen oven päälle tai ehkä jopa pienen laatikon päälle? Juliste ei näyttäisi samalta eri paikoissa, eikö niin? Sama tapahtuu taustakuvien kanssa tietokoneella ja puhelimella.
Miksi taustakuva muuttuu?
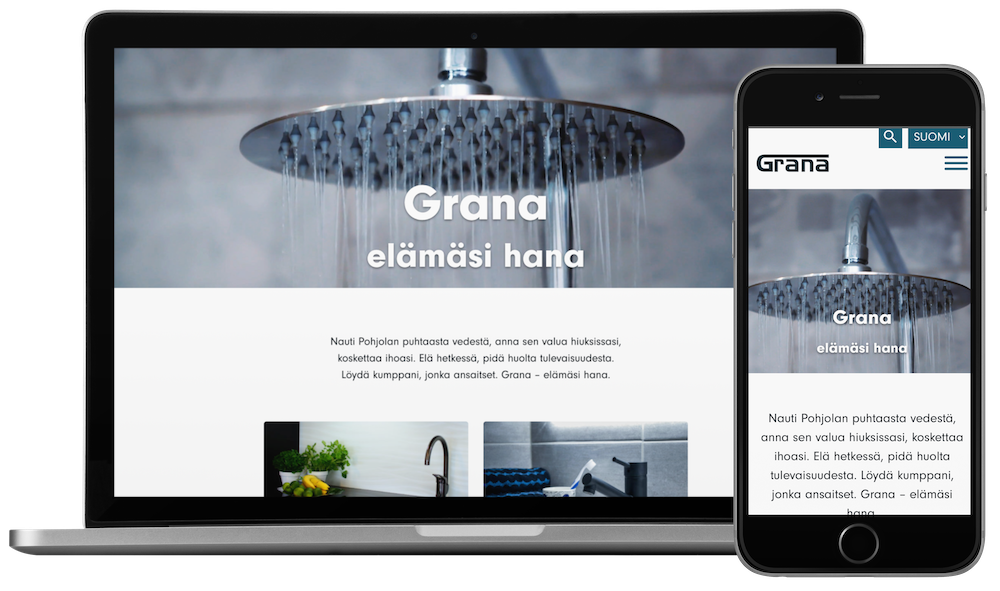
Tietokoneen näyttö on kuin iso, leveä seinä, kun taas puhelin on kuin kapea ovi. Kun asetat kuvan WordPress-sivustollesi (esimerkiksi kansi-lohkoon), se näyttää erilaiselta eri laitteilla. Syynä on se, että kuvaa käytetään taustakuvana, ja se sopeutuu eri kokoisiin ruutuihin eri tavalla.
Esimerkiksi, isolla desktop-näytöllä kuvasuhde on noin 16:9, mutta mobiililaitteilla kuvasuhde on usein pystysuora. Tämä tarkoittaa, että sama kuva voi näyttää erilaiselta riippuen siitä, missä sitä katsotaan.

Miksi tämä tapahtuu?
Syy tähän liittyy tapaan, jolla CSS (Cascading Style Sheets), eli verkkosivujen ulkoasua määrittelevät tyylitiedostot, käsittelevät taustakuvia.
Kun taustakuva määritetään CSS:llä, voidaan käyttää erilaisia määreitä, kuten ’background-size’ ja ’background-position’ (näin tehdään oletuksena kaikissa Luuptekin sivustoprojekteissa).
’Cover’ tarkoittaa, että kuva skaalataan siten, että se peittää koko taustan riippumatta ruudun koosta. Tämä tarkoittaa, että osa kuvasta voi jäädä näkymättömiin, jos ruudun kuvasuhde on erilainen kuin kuvan.
’Center’ taas tarkoittaa, että kuva sijoitetaan keskelle. Tämä voi johtaa siihen, että kuvan reunat leikkaantuvat, jos kuva on laajempi kuin ruutu.
Miten asian voi korjata?
On olemassa useita tapoja korjata tämä ongelma. Tässä muutama vinkki.
Kuvan optimointi: Valitse kuva, jonka kuvasuhde vastaa laajimmin käyttämiäsi laitteita. Tämä saattaa tarkoittaa kompromisseja, mutta oikein tehtynä se voi parantaa kuvan näyttämistä eri laitteissa.
Erilliset kuvat eri laitteille: Kuvasta voidaan luoda eri versioita laitteiden välille. Tämä vaatii enemmän koodaus- ja sisältötyötä, mutta se antaa täydellisen hallinnan siitä, miltä kuvat näyttävät eri laitteissa.
Vaihda CSS-asetuksia (esim. räätälöidyn koodin avulla): Taustakuvan sijaintia voidaan muuttaa tyylitiedoston background-position asetusta vaihtamalla. Esimerkiksi ’left’-määritys voi toimia ’center’-määritystä paremmin mobiililaitteella (joillekin asiakkaille on tehty räätälöityjä asetuksia, jolla taustakuvan sijoittelua voidaan muuttaa eri laitteilla).
Johtopäätös
Vaikka taustakuvien näyttäminen eri laitteissa voi olla haastavaa, on olemassa useita tapoja korjata ongelmia ja varmistaa, että sivustosi näyttää hyvältä kaikilla laitteilla. Toivottavasti tämä opas on auttanut sinua ymmärtämään, miksi ongelmat syntyvät ja miten voit ratkaista ne.
